
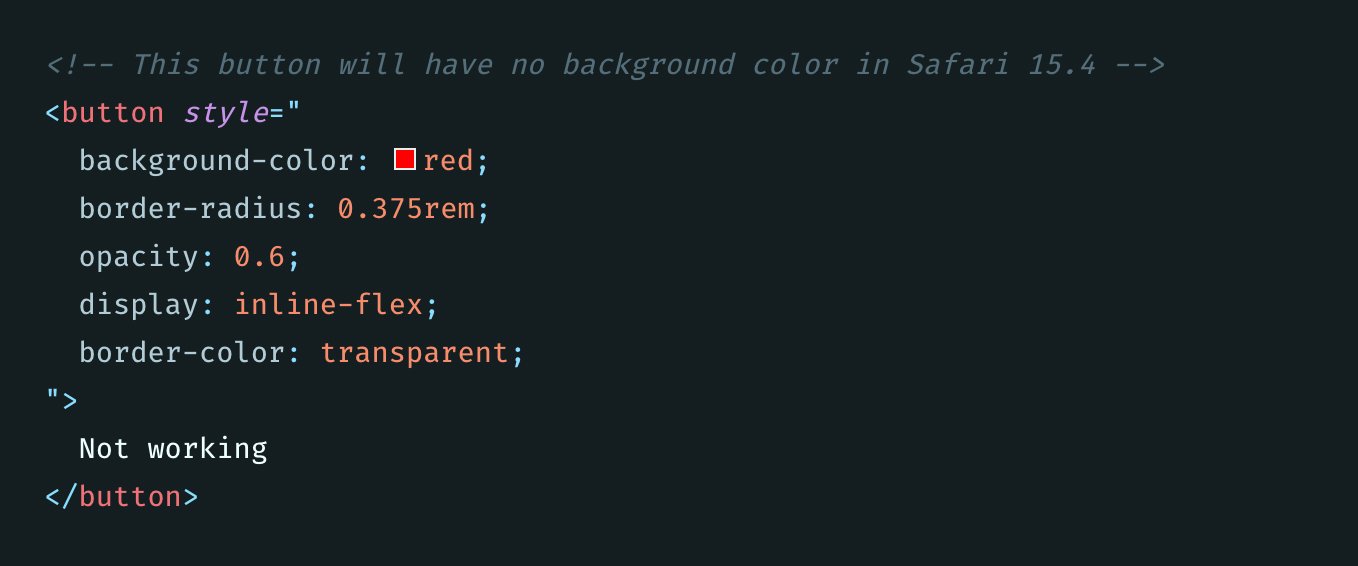
Adam Wathan on Twitter: "This Safari 15.4 bug is pretty weird/brutal — button background colors don't work if the button has a border radius, is displayed using flexbox, has a transparent border,
![Fieldset display:flex makes inner form elements too narrow in Safari and IE11 [#3107823] | Drupal.org Fieldset display:flex makes inner form elements too narrow in Safari and IE11 [#3107823] | Drupal.org](https://www.drupal.org/files/issues/2020-01-21/Bildschirmfoto%202020-01-21%20um%2018.17.13.png)
Fieldset display:flex makes inner form elements too narrow in Safari and IE11 [#3107823] | Drupal.org